Web制作時にアイコンを使用したい時、様々な方法があります。
よくあるのは、以下の2つの方法ですね。
- 画像としてダウンロードして使う
- アイコンフォントとして使う
ただ、上記の方法で「ダウンロード+サーバーアップがめんどい」「いい感じのアイコンがない」と感じたことはありませんか?
そんな悩みを解決してくれる新たな一手をご紹介します。
ダウンロードや専用ファイル読み込みは不要!
その名も「icongram」です。
使い方はめちゃ簡単。
使いたいのアイコンを見つけてそのURLをimgタグに貼るだけ。
<img src="https://icongr.am/jam/pizza-slice.svg">
これが、
こうなります。
<img src="https://icongr.am/jam/pizza-slice.svg?size=64&color=bb0000">
<!-- https://icongr.am/jam/pizza-slice.svg?size={px指定}&color={hex指定} -->
こんなこともできちゃいます。
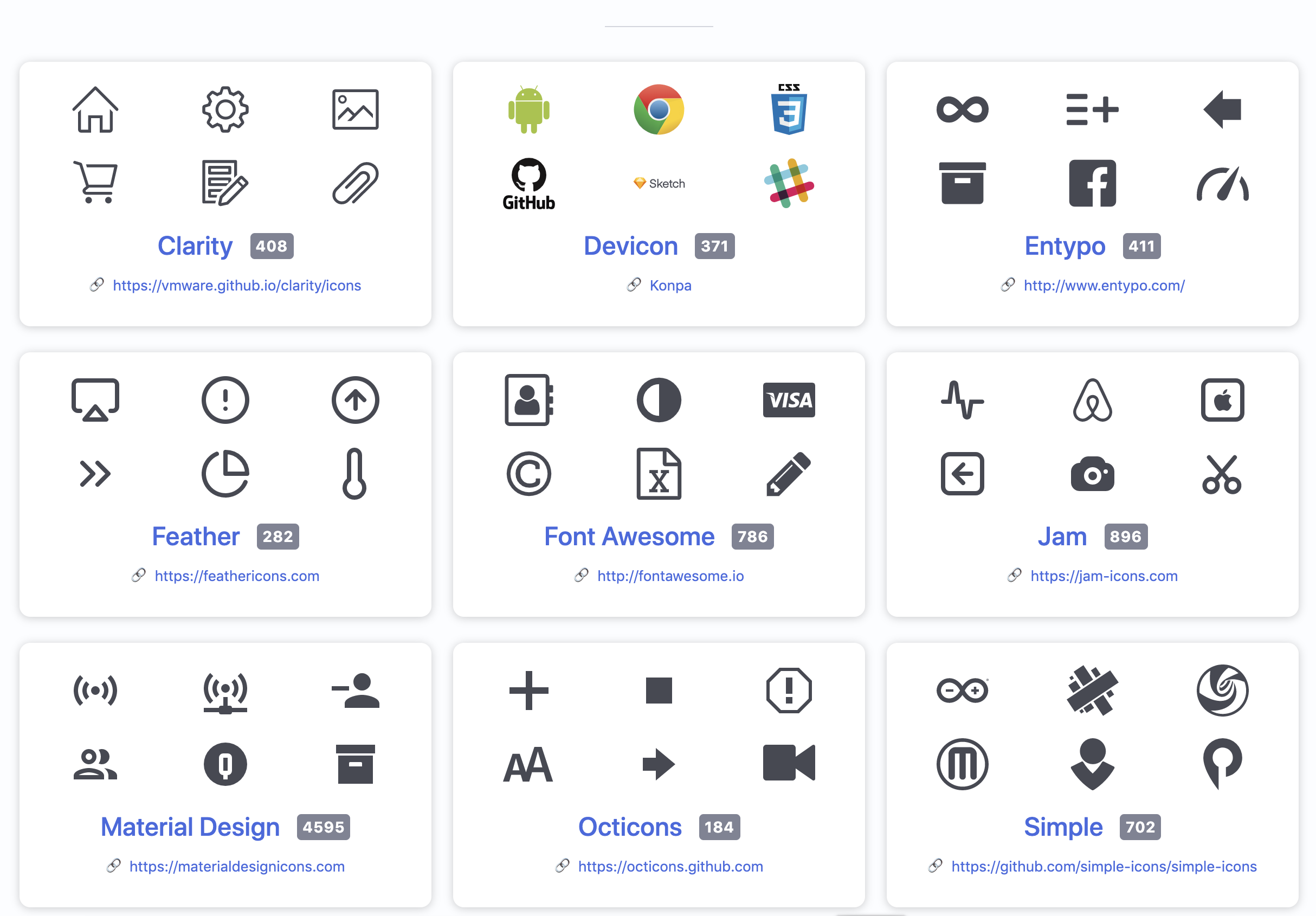
アイコンのテイストも豊富
現時点(2019年10月)では9種のアイコンセットがあるようです。

サイト全体で多数のアイコンを使用する場合は、テイストを揃える必要もあるのでアイコンフォントでの利用が便利かと思いますが、スポットで使いたい場合などはこのサービスはめちゃめちゃ便利です。