Webデザインでよくある「縦並び」や「横並び」のレイアウト実装時、各要素の間に余白(マージン)を設けることはよくあります。
CSSは便利なもので、「2つ目以降の要素には左マージン」「3つ目までの要素には下マージン」といった対応も、セレクタの記述の仕方でスマートに対応可能です。
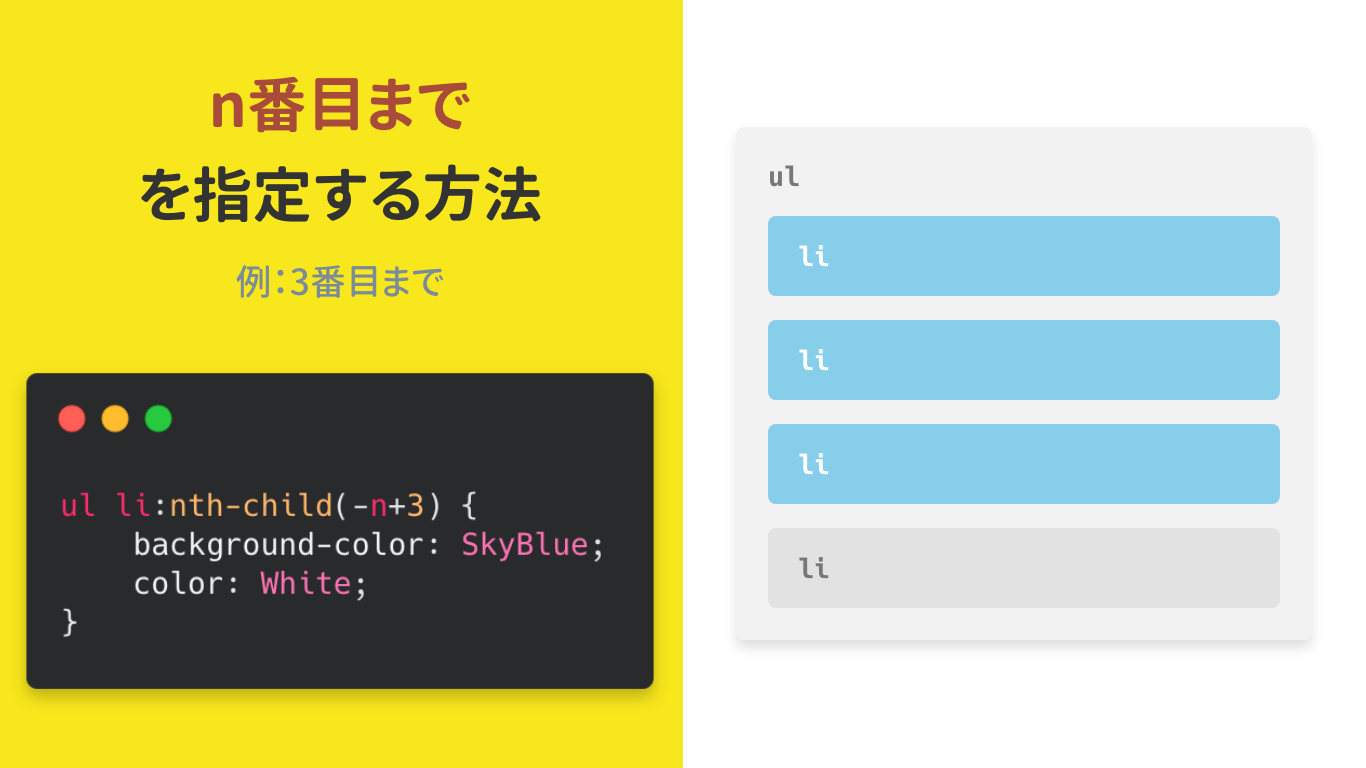
「n番目まで」のCSS指定方法

ul li:nth-child(-n+3) {
background-color: SkyBlue;
color: White;
}
「3番目まで」の指定方法の例です。
:nth-child(-n+3)で、liの3番目までを指定しています。
-nというのがややこしいのですが、深く考えることはせず、その後の+3の数字を変えれば4番目まででも100番目まででもイケます。
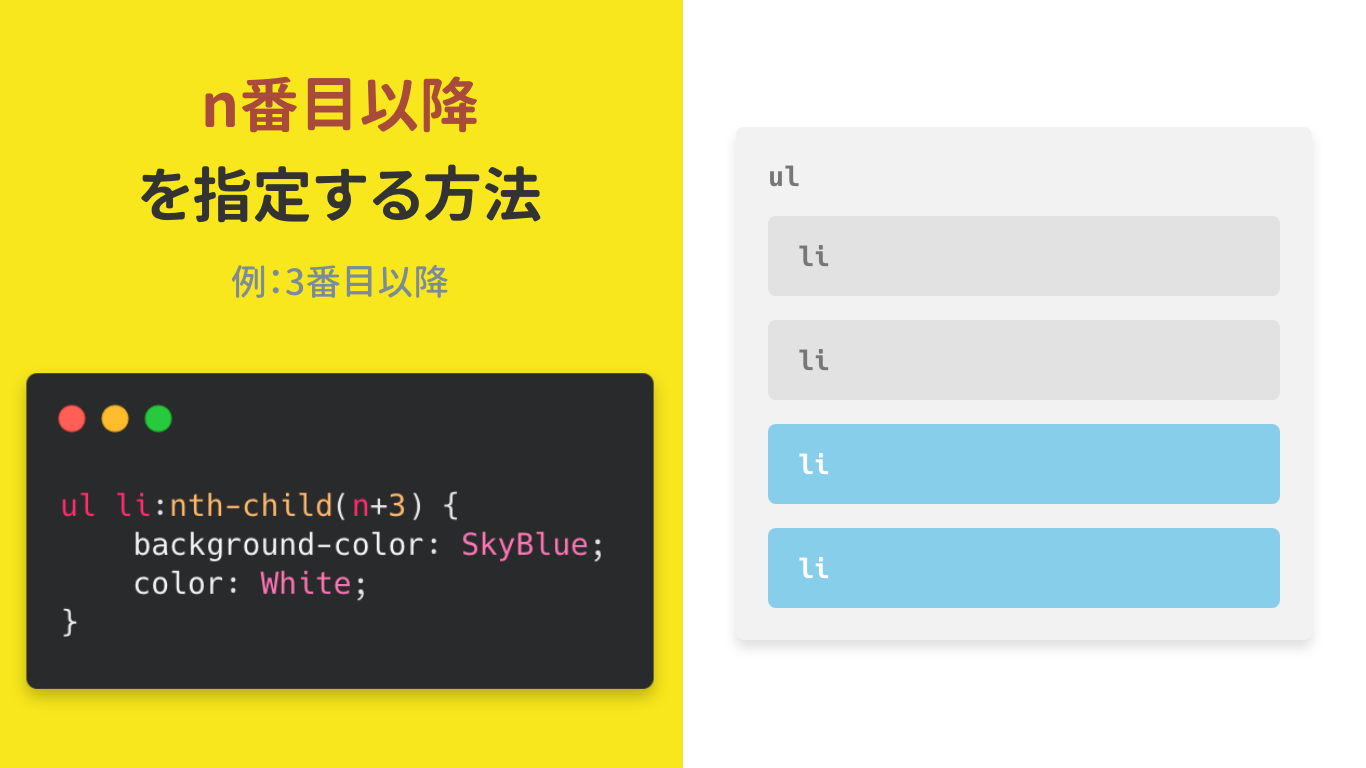
「n番目以降」のCSS指定方法

ul li:nth-child(n+3) {
background-color: SkyBlue;
color: White;
}
「3番目以降」の指定方法の例です。
:nth-child(n+3)で、liの3番目以降を指定しています。
前述のパターンと同様、+3の数字を変えれば4番目以降でも50番目以降でもイケちゃいます。
よく使うのは「:nth-child(n+2)」、2番目以降
縦並びでも横並びでも「2番目以降」はよく使います。
例えば「縦並び」であれば、2番目以降の要素にはmargin-top: 16px;を指定して間隔を空けたり、「横並び」であればmargin-left: 16px;を指定し間隔を空けるといった具合です。
その他、borderで区切り線を表現したりもよくやります。
以上、「n」を使った便利なセレクタ指定方法でした。
用途に合わせて使ってみてください。

![[CSS]意外と便利な「n番目まで」「n番目以降」のセレクタnth指定](https://webcreatetips.com/wp-content/uploads/2019/12/advent-1883820_1280-1024x649.jpg)



