サイトの配色はWebデザインにとって非常に重要です。
Webデザイナーのセンスが露わに出る部分ですが、センスなんていう曖昧なものを頼りにするのは今日限りにしましょう。
いい感じの配色パターンをコンピュータが提案
仕組みはよくわかりませんが、一瞬でサイト配色を提案してくれるサイトがあります。
デザイン業務の効率化にも多大に貢献することでしょう。
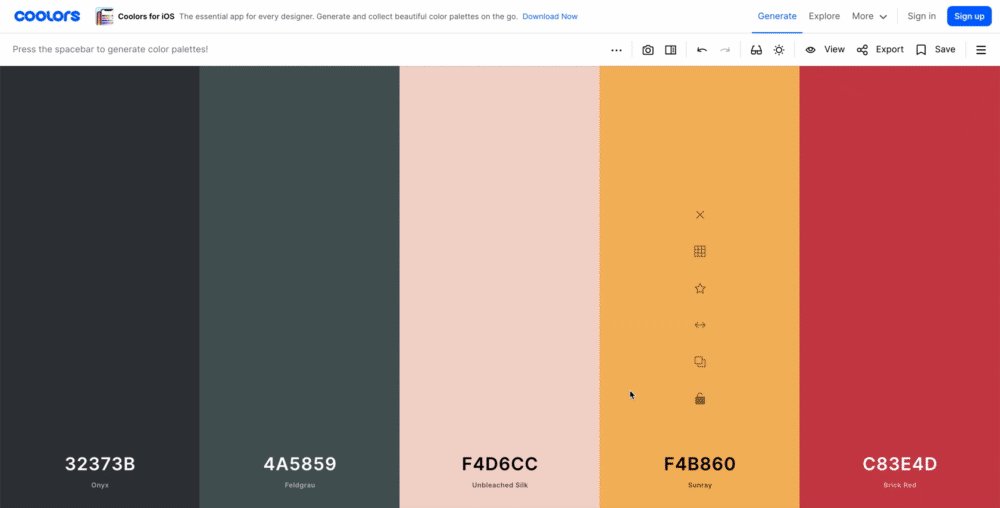
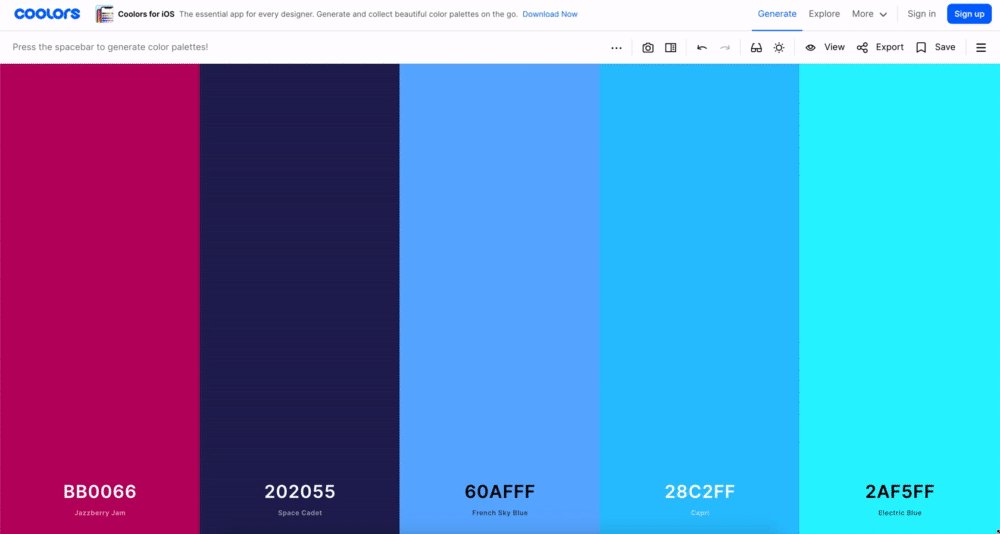
その名も「coolors」
このサイト、めちゃめちゃ優秀です。
UIもとてもシンプルでミニマリストのみなさまも大満足の出来です。
使い方はとっても簡単。
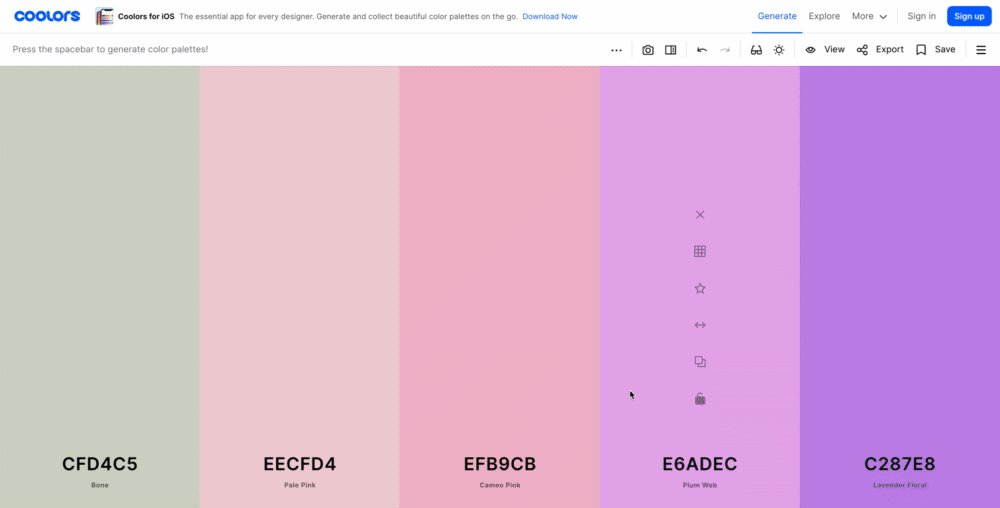
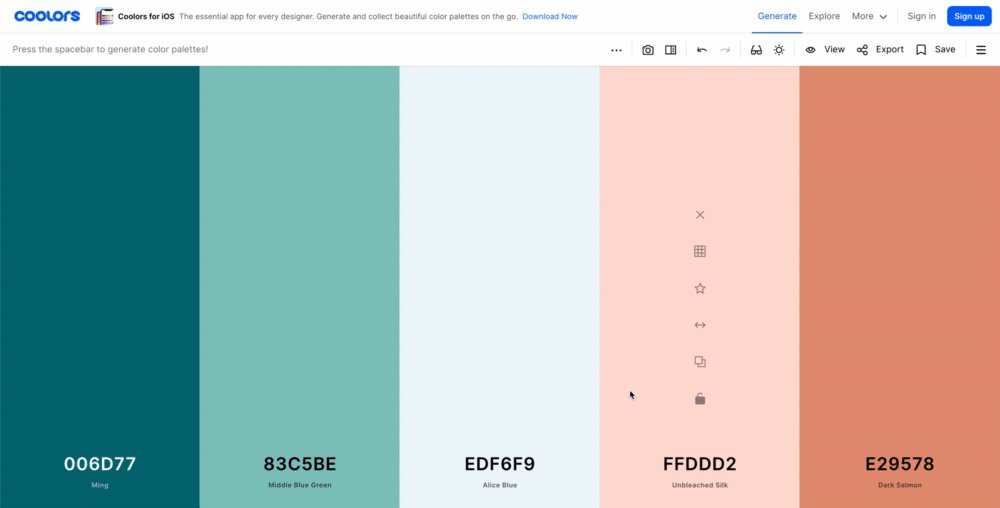
ページを開いて「スペースキー」を押すだけで良い感じの配色パターンを提案してくれます。

サイトの配色に困った時におすすめの方法
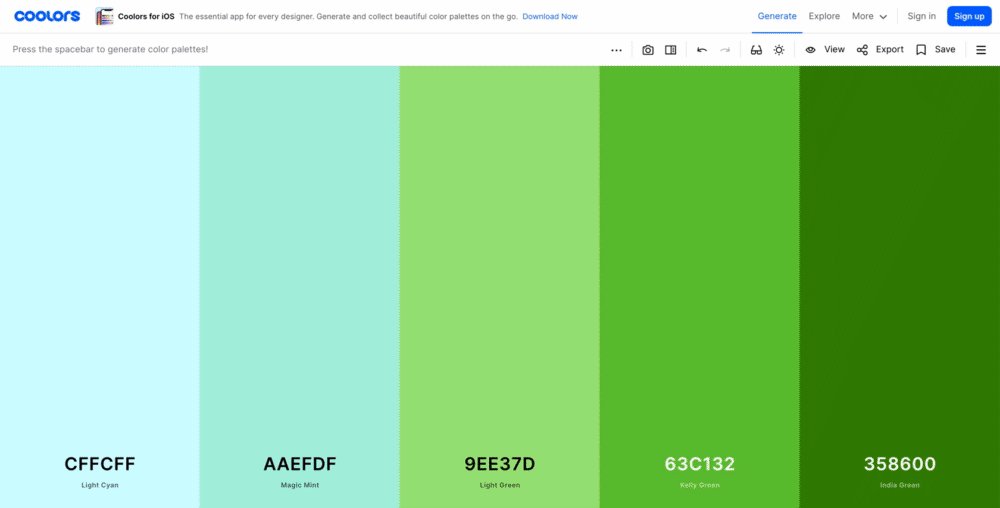
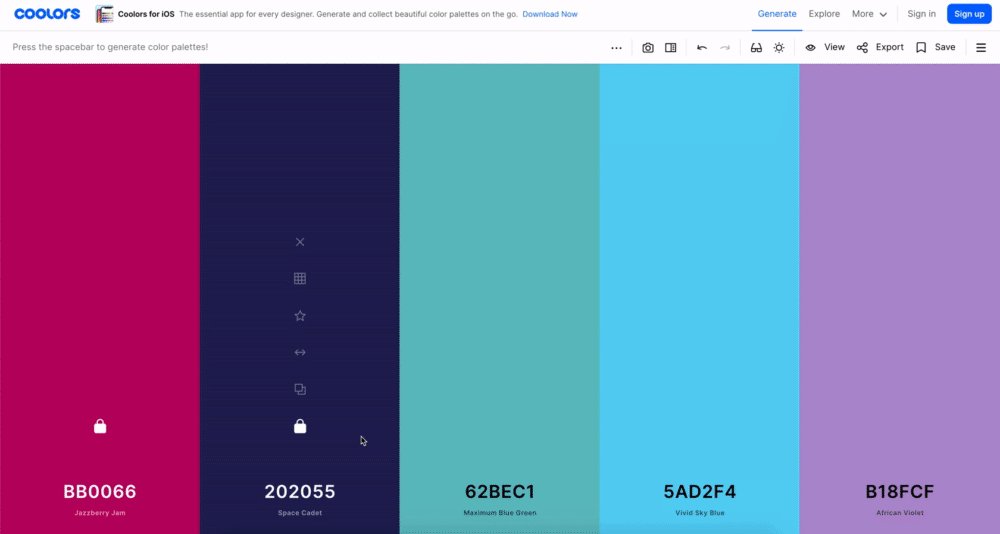
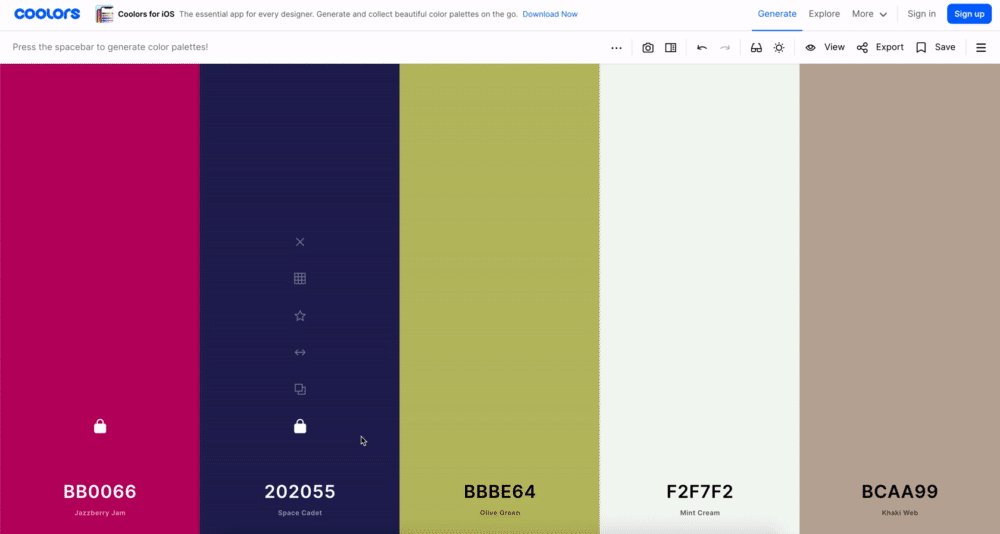
このサイトの優秀な点は、あちらさんの気分で5色のセットをひたすら提案するだけでなく、指定カラーをあらかじめ登録すると残りのカラーはそれに合うものを提案してくれます。
Webデザインでは、対象のサービスやビジネスのロゴやテーマカラーが既にありそれに基づき配色を行うことがほとんどです。
そんな時、こちらの機能は痒いところに手が届くだけでなく、絶妙な刺激を加えて掻いてくれた上に美肌効果のある保湿ローションも塗ってくれるくらいの勢いです。
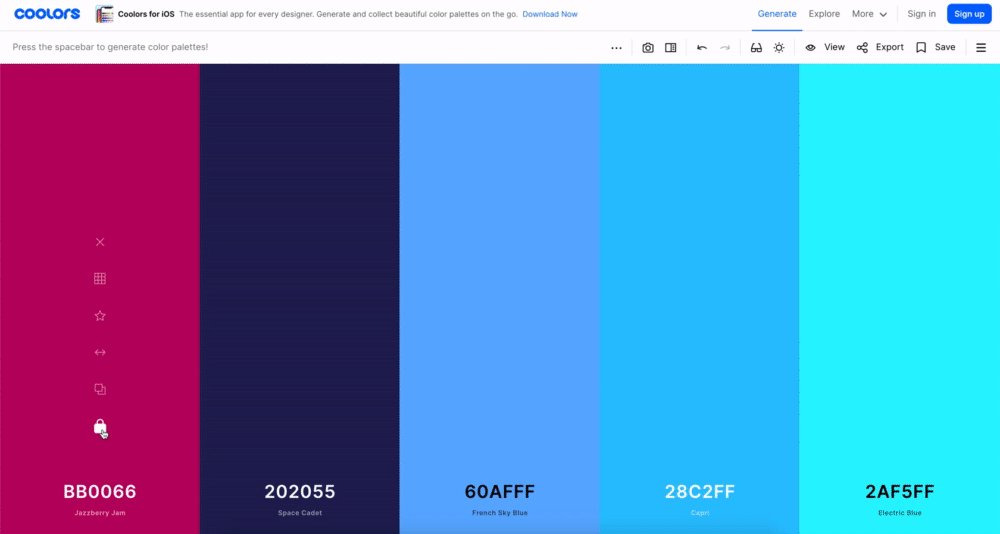
カラーコードをクリックし指定の色に変更することができます。
その後「鍵マーク」クリックで対象カラーをロックします。

あとは「スペースキー」を押すだけ。
配色は悩み出すととても時間がかかる上にずっと見てるとわけわからなくなるので、サクッと対応したい場合に非常におすすめのサービスです。

![[Webデザイン]サイトの配色パターンを提案してくれる超お役立ちサービス](https://webcreatetips.com/wp-content/uploads/2020/08/rodion-kutsaev-pVoEPpLw818-unsplash-1024x683.jpg)



