LP制作などにおいて、ファーストビュー(FV)ってめちゃめちゃ大事ですよね。
スマホ向けLPを作る際のFV設計では、その「高さ」にご注意ください。
なぜなら、デバイスの「画面サイズ」と実際に表示される「表示領域」の大きさは必ずしも同じではないからです。
この記事では、その“表示領域”をサクッと調べる方法をご紹介します。
コンテンツ
「画面サイズ」と「表示領域」がイコールでない理由
スマホでは「ステータスバー」と「ナビゲーションバー」なるものがあるからです。
呼び名はOSにより異なるかもしれません。
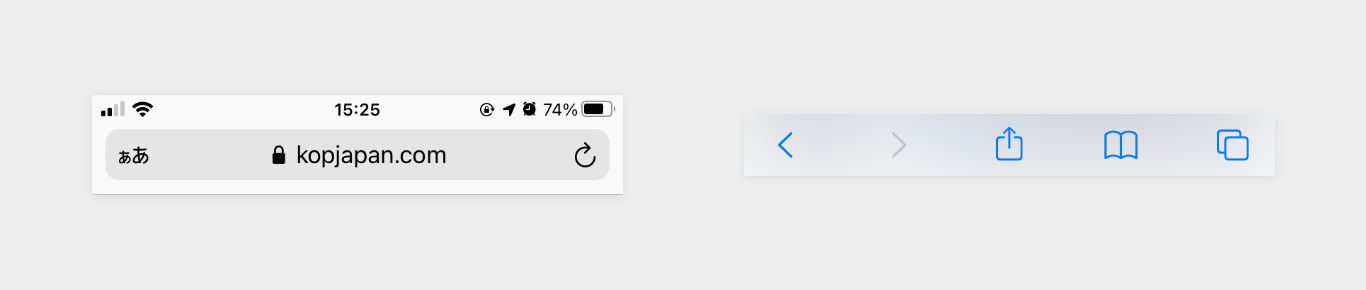
iPhoneだと、こやつらです。

こやつらがスクリーンの上下に表示されている分、表示領域は狭まります。
画面サイズ(高さ)から、こやつら分を差し引いた高さこそが、実際に見えるファーストビューのサイズです。
表示領域は「Viewport Checker」で調べよう
こちらが本題です。
サイト、と言うよりはこの機能だけに特化したページのようです。
アクセスすると、実際に表示されている領域の幅と高さをリアルタイムで表示してくれます。
PCの場合は、ウィンドウサイズの変更にも対応。
要注意。デベロッパーツールと実機では表示領域は違う
デベロッパーツールのDevicesの表示は、あくまでその機種の「画面サイズ」に基づいています。
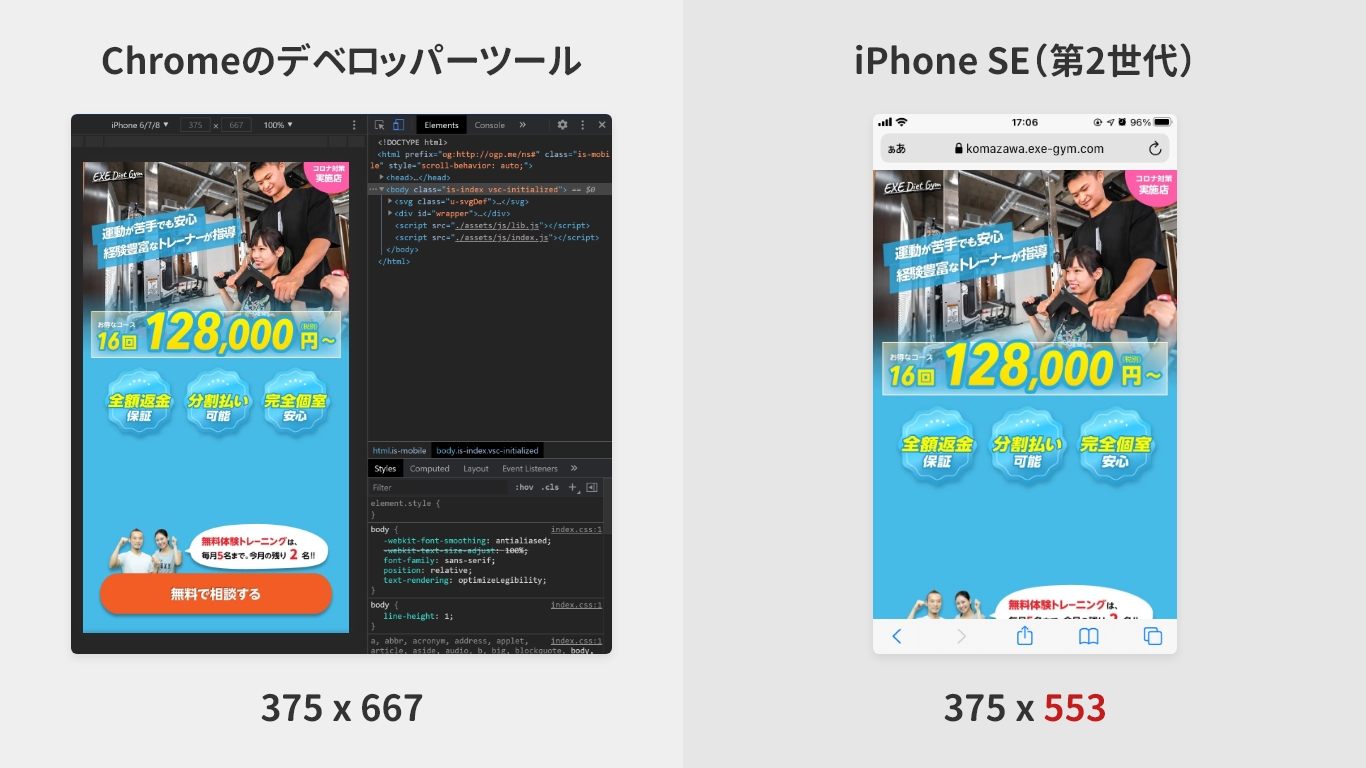
シェア率の高い、「iPhone 6 〜 8 / SE2」の例で見てみましょう。

上記のように、デベロッパーツールと実際のiPhoneの画面とでは実に114pxの差があります。
ファーストビューの設計は実際の表示領域に基づくべし
デベロッパーツールの画面サイズを元にFV設計を行ってしまうと、実際のデバイスでは見切れてしまう、という悲しい結果になる可能性があります。
以下、とあるLPのFV表示例です。

デベロッパーツールでは万事OK!だったはずが、実機で見ると肝心のお申し込みボタンが見切れております。
FVでのお申し込みボタンの表示の有無は、成果に大きく影響すると言われておりますのでご注意を。

![[Webデザイン]デバイスの“画面サイズ”でなく、実際の“表示領域”を調べる方法](https://webcreatetips.com/wp-content/uploads/2020/10/FireShot-Capture-084-Viewport-Checker-takumi0125.github.io_-1024x576.jpg)



