WordPressのカスタム投稿で、関連記事を表示する方法についてご紹介します。
Advanced Custom Fieldsプラグインの設定
Advanced Custom Fieldsプラグインのカスタムフィールドを使用します。
まずはプラグインをインストールし、有効化してください。
次に「カスタムフィールド」タブを開き、フィールドグループの「新規追加」をクリックして、フィールドグループを作成します。
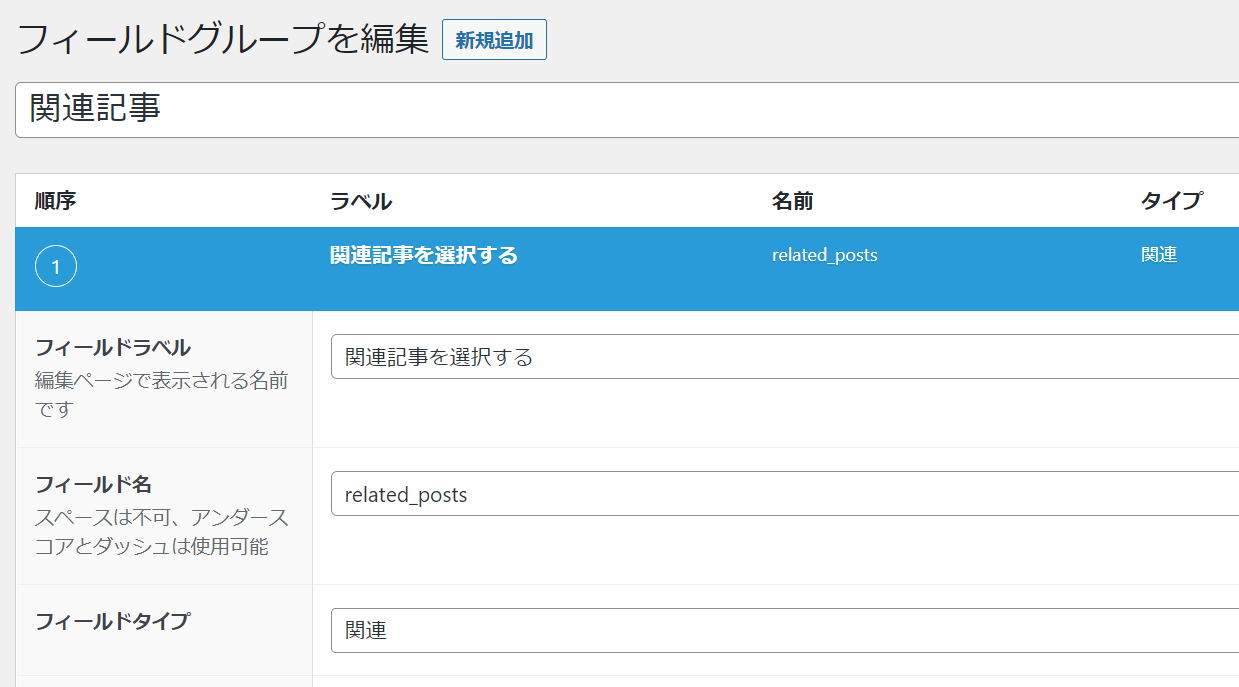
フィールドグループの新規追加画面で、下記4項目を設定します。
- フィールドグループ名
- フィールドラベル
- フィールド名
- フィールドタイプ
フィールドタイプを関連に
フィールドタイプは関連を選択してください。
投稿タイプを絞り込みたい場合やフィルターをかけたい場合は、同じ設定画面で設定することができます。
以上の設定を完了すると、投稿画面に関連記事の選択画面が表示されます。
任意で記事を選択してください。
ファイルの記述
関連記事を表示させたいページのphpファイルに、下記コードを記述します。
PHP
<?php
$posts = get_field('related_posts');
?>
<?php if( $posts ): ?>
<ul>
<?php foreach( $posts as $post ): ?>
<li>
<a href="<?php echo get_permalink( $post->ID ); ?>">
<?php echo get_the_title( $post->ID ); ?>
</a>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
get_field
get_field()関数を使ってカスタムフィールドの値、つまり関連記事を取得します。
foreach
取得した関連記事をforeach文を使って表示します。
まとめ
ブログで関連記事を表示することはよくあると思います。
カスタムフィールドを使用すると、表示したい関連記事を直感的に選択できるため、非常に便利です。