jQueryを使ったハンバーガメニューの作り方を紹介します。
jQueryの知識がなくてもハンバーガーメニューは簡単に作ることができます。
コンテンツ
ハンバーガーメニューの仕組み
まずハンバーガーメニューの仕組みを簡単に解説します。
- まず、HTMLでハンバーガーメニューのボタンとなる要素をつくります。
- 次にjQueryで、「ボタンをクリックしたとき」に、「指定したHTMLタグにクラスを追加」させます。
- 追加したクラスにCSSを当てて、要素に動きを与えて行きます。
ハンバーガーメニュー作成手順
- HTMLを組む
- jQueryでHTMLタグにクラスを追加する仕組みを作る
- cssを当てる
早速つくっていきます。
HTML
<span class="nav_toggle"> <i></i> <i></i> <i></i> </span> <nav class="nav"> <ul class="nav_menu_ul"> <li class="nav_menu_li"><a href="#">TOP</a></li> <li class="nav_menu_li"><a href="#">ABOUT</a></li> <li class="nav_menu_li"><a href="#">BLOG</a></li> <li class="nav_menu_li"><a href="#">CONTACT</a></li> </ul> </nav>
HTMLの解説
1〜5行目
<span class="nav_toggle"> <i></i> <i></i> <i></i> </span>
この部分がハンバーガーメニューのボタンになります。
iタグでハンバーガメニューの線を表現します。
6〜13行目
<nav class="nav"> <ul class="nav_menu_ul"> <li class="nav_menu_li"><a href="#">TOP</a></li> <li class="nav_menu_li"><a href="#">ABOUT</a></li> <li class="nav_menu_li"><a href="#">BLOG</a></li> <li class="nav_menu_li"><a href="#">CONTACT</a></li> </ul> </nav>
この部分がハンバーガーメニューのメニューリストになります。
ボタンのクリックによって、表示/非表示が切り替わる部分です。
jQuery
$('.nav_toggle').on('click', function () {
$('.nav_toggle, .nav').toggleClass('show');
});
jQueryの解説
1行目
$('.nav_toggle').on('click', function ()ここでは、なんの動作をトリガーにしてjQueryが動くのかを定義しています。
.nav_toggle(ボタン) をクリックすると後続の{}内の記述を実行します。
(‘.nav_toggle’) ここには、3本の線の親要素のクラス名を記述します。
2行目
$('.nav_toggle, .nav').toggleClass('show');ボタンをクリックしたことで変化させたい要素のクラス名を表示します。
.nav_toggle(ボタン) → クリックで3本線を にする
.nav(メニューリスト)→ 表示/非表示の切り替え
なので、.nav_toggle(ボタン) と .nav(メニューリスト) に、 showというクラスを付与する
3行目
});
jQuery 終了
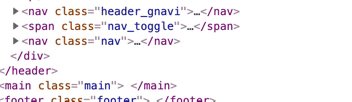
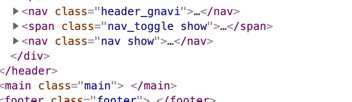
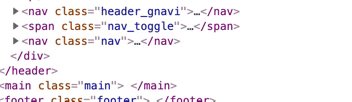
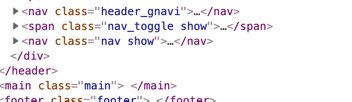
実際の動き
ボタンをクリックするとデベロッパーツール ではこういう形で表示されます。

クリックの動作を拾って、指定した要素にshowが追加されています。
jQueryの作業はこれで終了です。
.showがあるときと、ないときのCSSを記述して要素に動きを持たせます。
CSS
CSSはパーツとその状態ごとに解説していきます。
全部で以下の4パターンです。
ボタン
01 クリックされる前
02 クリック後(クラスに.showが追加されている)
メニューリスト
03 クリックされる前
04 クリック後(クラスに.showが追加されている)
メニューが表示されている状態=ボタンがクリックされたとき=.show が要素に追加されているとき ということになります。
01 ボタンのCSS 【クリック前】
.nav_toggle {
display: block;
position: relative;
width: 1.75rem;
height: 1.5rem;
}
.nav_toggle i {
display: block;
width: 100%;
height: 2px;
background-color: #333;
position: absolute;
transition: transform .5s, opacity .5s;
}
.nav_toggle i:nth-child(1) {
top: 0;
}
.nav_toggle i:nth-child(2) {
top: 0;
bottom: 0;
margin: auto;
}
.nav_toggle i:nth-child(3) {
bottom: 0;
}
ボタン【クリック前】のCSS解説
.nav_toggle=3本線の親要素
この要素を基準にして内包する線の位置を定義
.nav_toggle i=3本線
3本線の本体となる部分
transition: transform .5s, opacity .5s; で、変化させるプロパティと変化にかかる時間を定義
transformとopacityを.5秒かけて変化させています
ボタンクリック時のアニメーションの速度を調整したい場合は、ここの数値を変更してください
.nav_toggle i:nth-child(1)=3本線の一番上
.nav_toggle i:nth-child(2)=3本線の真ん中
.nav_toggle i:nth-child(3)=3本線の一番下
それぞれの線の位置を定義
02 ボタンのCSS 【クリック後 .showが追加されている】
.nav_toggle.show i:nth-child(1) {
transform: translateY(10px) rotate(-45deg);
}
.nav_toggle.show i:nth-child(2) {
opacity: 0;
}
.nav_toggle.show i:nth-child(3) {
transform: translateY(-12px) rotate(45deg);
}
ボタンのCSS 【クリック後 .showが追加されている】CSS解説
ボタンがクリックされて、.show が要素に付与されたときに当たるCSSです。
.nav_toggle.show i:nth-child(1)=3本線の一番上
.nav_toggle.show i:nth-child(3)=3本線の一番下
になるようにそれぞれの線の傾きと縦方向の位置を定義
transition: transform .5s, opacity .5s;で変化させるプロパティと、変化にかかる時間を定義しているので、
.5秒かけて線が傾いていきます。
.nav_toggle.show i:nth-child(2)=3本線の真ん中
opacity:1; →opacity: 0;=opacityにもtransitionで変化にかかる時間を指定しているので、ボタンが押されると.5秒かけて非表示になります。
03 メニューリストのCSS【クリック前】
.nav {
position: fixed;
top: 3rem;
left: 0;
right: 0;
bottom: 0;
padding: 1rem;
opacity: 0;
visibility: hidden;
transition: opacity .5s, visibility .5s;
}
ボタンのCSS【クリック前】CSS解説
transition: opacity .5s, visibility .5s; で、変化させるプロパティと変化にかかる時間を定義
04 メニューリストのCSS【クリック後 .showが追加されている】
.nav.show {
opacity: 1;
visibility: visible;
}
メニューリストのCSS【クリック後 .showが追加されている】CSS解説
.navのとき opacity: 0; → .navi.showのとき opacity: 1;
transition で指定した通り.5秒かけて変化します。
visibility: hidden; → visibility: visible;
こっちも同様にtransitionで指定した通り.5秒かけて変化します。
ハンバーガーメニューの完成
ハンバーガーメニューは初めて作るとなると、どうやってつくったらいいのか、どんな仕組みになっているのかわからない、jQueryってなに…など、わからないことが多くて戸惑ってしまうと思います。
作ってみると仕組みはとてもシンプルで、jQueryを3行書いて、クラスを付与して、あとはHTMLとCSSだけで作ることができるので一度理解してしまえば今後はハンバーガーメニューだけでなく、画像のフェードインや、ローディング画面など、他にもいろいろなところで応用がきくので、一度作ってみるといいかもしれません。