WordPressのカスタム投稿で、親子関係の記事を一覧で表示する方法(コード)をご紹介します。
管理画面の設定
まず管理画面の設定から行います。
(カスタム投稿用プラグイン「Custom Post Type UI」を使用している前提です。)
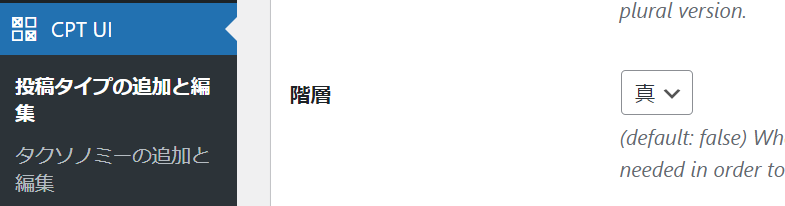
サイドバーの「CPT UI」の「投稿タイプを編集」から、追加ラベルの「階層」を「偽」から「真」へ変更します。
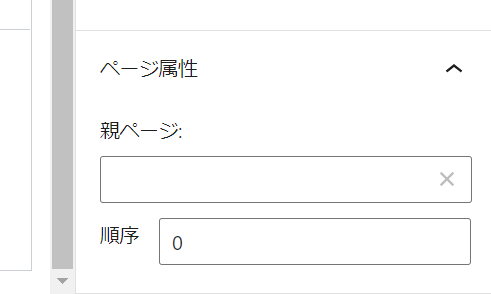
そうすると、投稿ページでページ属性(親ページ)を設定することができるようになります。
親子関係の記事一覧を表示する
親子関係の記事一覧を表示させるページファイルに、こちらのコードを記述します。
クエリのパラメータは任意でカスタマイズしてください。
コード
<?php
$query = new WP_Query(
array(
'post_status' => 'publish',// 投稿済
'post_type' => 'blog',
// すべての記事を出力。
'nopaging' => 'true',
// →この指定がないと管理画面で設定した表示件数が適用され、
// それ以上の記事数がある場合は表示されない記事が生じる。
)
);
?>
<?php if( $query->have_posts() ): ?>
<?php while( $query->have_posts() ): $query->the_post(); ?>
<ul>
<!-- 親記事かどうかの判定 -->
<?php
if (!$post->post_parent): // 親記事をもたないとき
?>
<!-- 親記事を表示 -->
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<!-- 子記事の情報を取得 -->
<?php
$args = array(
// 親記事のIDを使って子記事を取得するため。
'post_parent' => get_the_ID(),
);
$children = get_children( $args );// 取得した子記事の情報を配列に格納する。
?>
<!-- 親記事が子記事を持つかどうかの判定 -->
<?php if (count( $children ) > 0 ): ?>
<ul>
<!-- 子記事を表示 -->
<?php foreach ($children as $child) { ?>
<li>
<a href="<?php the_permalink($child->ID); ?>">
<?php echo $child->post_title; ?>
</a>
</li>
<?php } ?>
</ul>
<?php endif; ?>
</li>
<?php endif; ?>
</ul>
<?php endwhile; ?>
<?php endif; wp_reset_postdata(); ?>