ホームページ制作歴がそこそこ長い私が実際に使っている、HP制作関連のおすすめツールを10個ご紹介します。
Web制作業者の方に限らず、企業のWeb担当の方や、店舗運営などで最低限のホームページの対応が必要な店長さんにもおすすめ記事です。
初心者の方は、とりあえず全部一式でインストールすれば今日から制作活動がスタートできます。
コンテンツ
ブラウザ
1. Goolge Chrome
 https://www.google.co.jp/intl/ja/chrome/
https://www.google.co.jp/intl/ja/chrome/
言わずと知れた有名ブラウザ。「ブラウザ」とはちなみに、Webページを閲覧するソフトです。
Goolge Chromeは、最も使っている人が多いブラウザなので、Web制作の際の基準とするにはとてもおすすめです。
コード等を確認できる「デベロッパーツール」も高機能で使い勝手が非常に良く、Webデベロッパー向けの拡張機能も充実しております。
コーディング
2. Visual Studio Code
 https://code.visualstudio.com/
https://code.visualstudio.com/
エディターは多種多様ですが、あちこち軽く使ってみて私はこの「Visual Studio Code」に落ち着きました。
決め手は、以下4点です。
- 無料
- 拡張機能がかなり充実している
- 動作が軽い
- 見栄えもかっこいい
テーマも豊富で、デザインはお好みに合わせてカスタマイズ可能です。
使いやすいかどうかは、導入する拡張機能によって相当変わるので、そのうちにおすすめ拡張機能も紹介したいと思います。
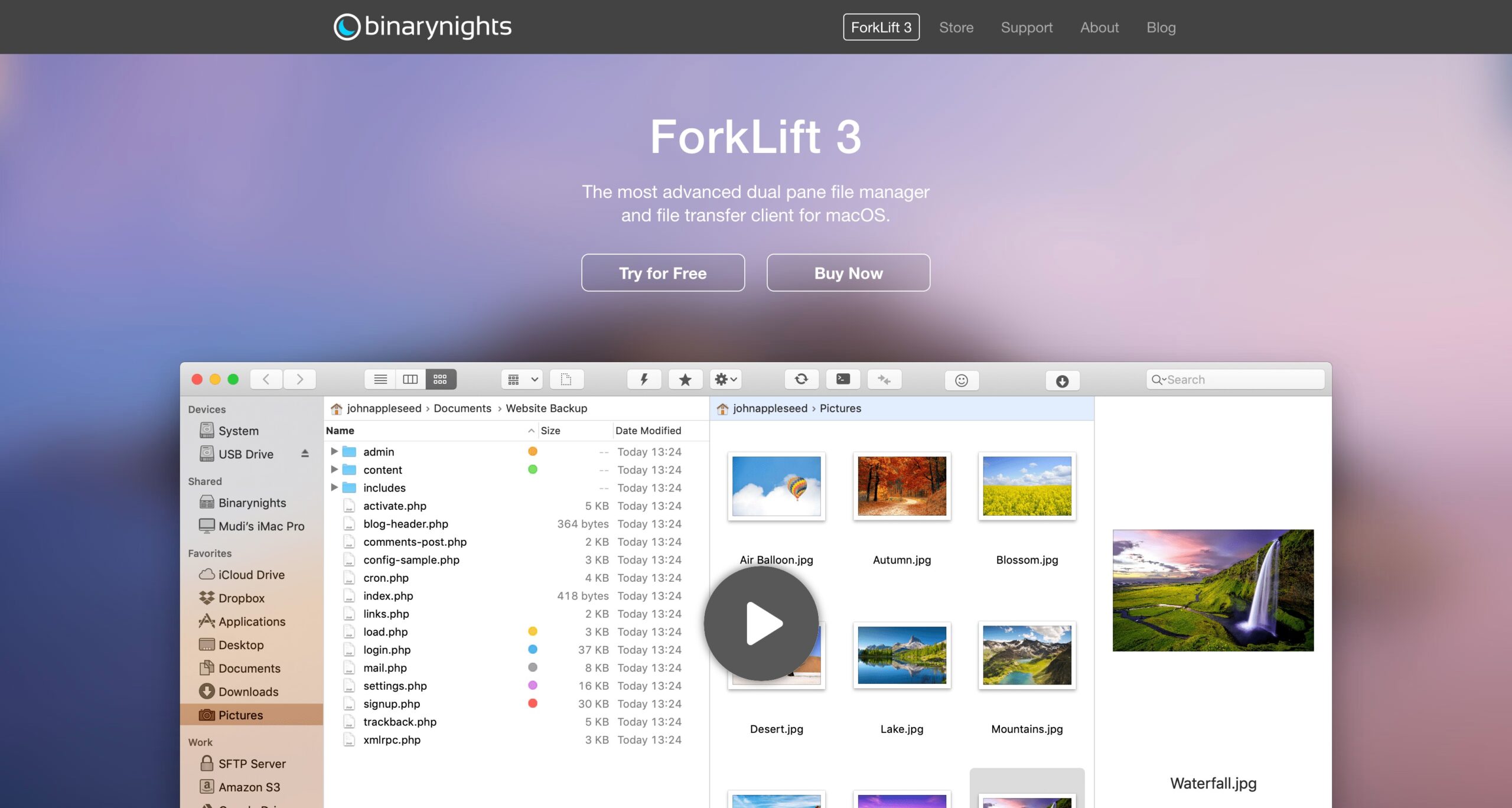
3. ForkLift
こちらは有料(2021年3月現在、$29.95≒3,300円程度)ですが、非常に優秀です。
Macですと、App Storeに旧バージョンが無料で提供されておりますが、この正規版と比較すると動作がかなり遅いです。
正規版で気に入った点は、動作が早いこともそうなのですが、何より編集したいファイルをダブルクリックすることでエディターが開き、「command+S」で保存すると自動的にサーバーにアップロードされることです。
サーバーのファイルを、ローカルと同じように直接いじっているような感覚です。
ちなみにWindowsでは、「WinSCP」というソフトで同じことができます。しかも無料。
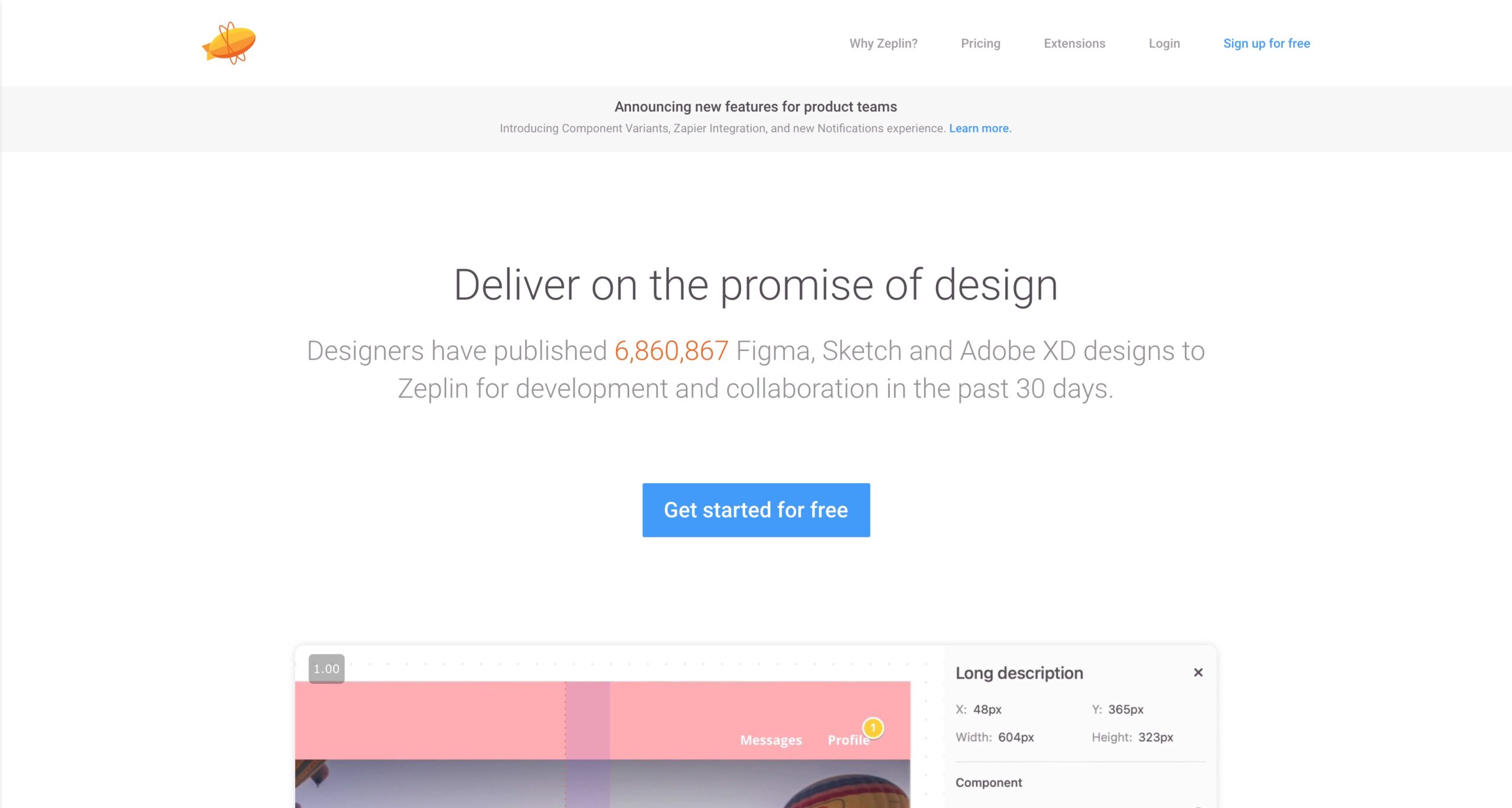
4. Zeplin
デザインとコーディングを繋ぐツール。
具体的には、Adobe XDなどのデザインツールで制作したデザインデータから、CSSを生成し表示してくれます。
イメージとしては、ブラウザの「デベロッパーツール」に近いです。
要素をクリックすると、それを表現するCSSを明示してくれる超便利ツールです。
Zeplinの導入で、コーディング速度が相当変わるはずです。
デザイン
5. Adobe XD
 https://www.adobe.com/jp/products/xd.html
https://www.adobe.com/jp/products/xd.html
デザインツールも様々ですが、XDの魅力は軽くて、使っている人がたくさんいる点です。
「軽い」というのは、デザインツールに限らず仕事をする上で非常に重要です。
「使っている人がたくさんいる」、これも非常に重要で、使用者が多ければそれだけネット上に使い方やお役立ち情報などのヒントが掲載されています。
XDもリリース当初は、既存ツールにかなり引けを取っていたイメージでしたが近年の進化が目覚ましいです。さすが天下のAdobe帝国。
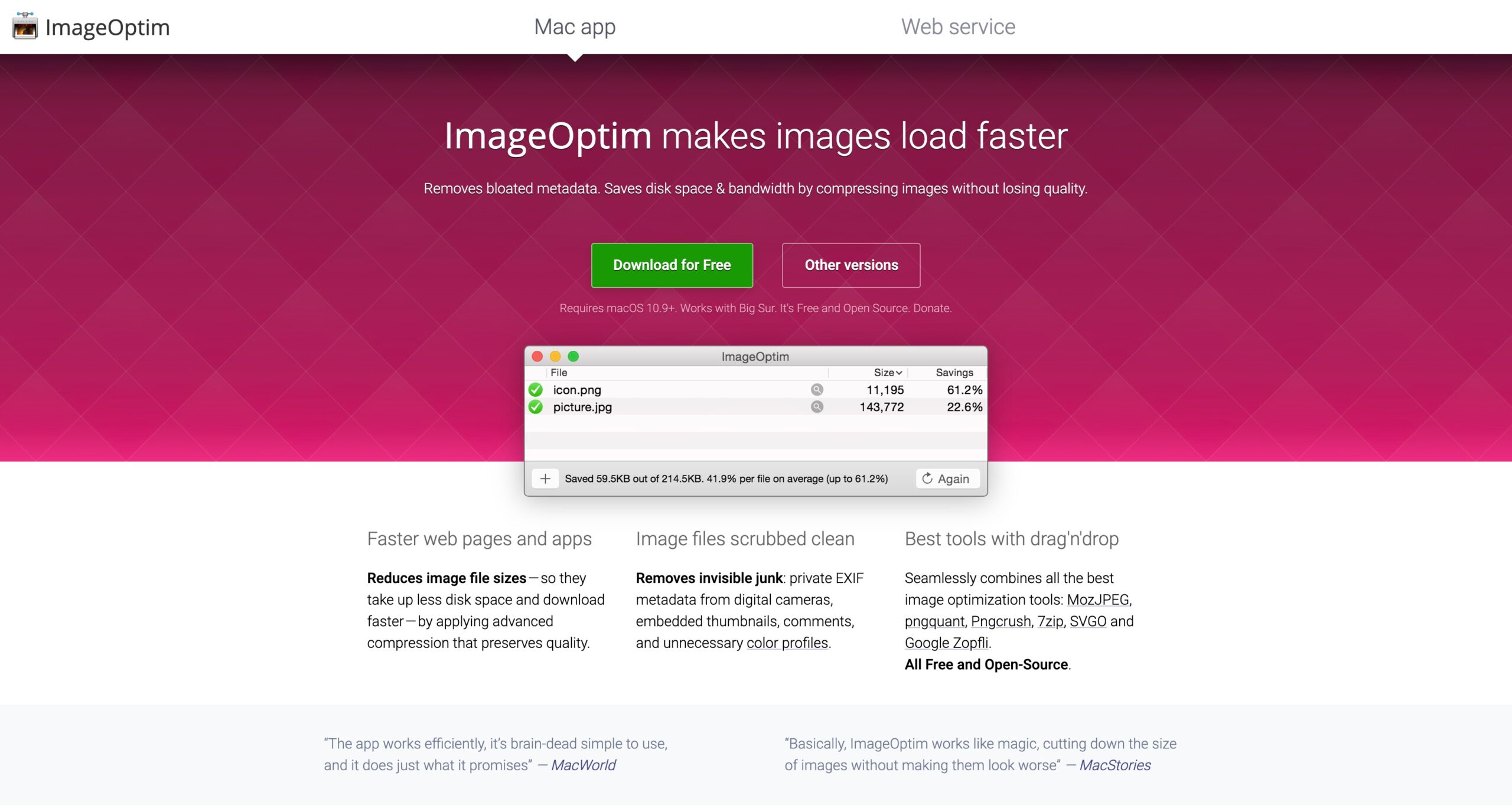
6. ImageOptim
画像最適化ツールです。
要は画像ファイルを、「見た目を変えずに、軽量化する」ツールです。サイトの速度改善の一環として利用します。
この手のツールはオンライン(ダウンロード不要)でも多く展開されており、例えば「TinyJPG」などはドラッグ&ドロップで簡単に利用できます。
7. Digital Color Meter
 https://support.apple.com/ja-jp/guide/digital-color-meter/welcome/mac
https://support.apple.com/ja-jp/guide/digital-color-meter/welcome/mac
Macに元々入っているツールです。
機能はまさに「スポイト」で、クリックした位置のカラーコードを抽出(コピー)できます。
参考にしているWebサイトの色をサクッと調べたい場合や、企業ロゴの正しいカラーコードを知りたい場合などに有効です。
チャット
8. Slack
多機能チャットアプリです。
チームとして利用する場合にはとても良いです。
スレッド機能があるので、トピックや案件ごとの会話もわかりやすく管理することができます。
ただしSlackは、後述のChatworkやLINEと違い、個人アカウント同士が繋がってチャットをするのでなく、まずオーナーがSlack部屋を作り、そこにユーザーが参加する必要があります。
Slack部屋は無数に存在し、まずはそこにオーナーまたはユーザーとして参加しない限り、他のメンバーとはチャットできません。
つまり、長いお付き合いになるかわからない個人間のやり取りのツールとしては、ベストな選択肢ではありません。
9. Chatwork
Slackと同様、チャットアプリです。
こちらは個人として利用する場合にはとても良いです。
LINEと同じで、個人アカウント同士が自由にやり取り可能です。(互いにコンタクト追加承認後)
Slackのように、「オーナー」や「招待」といった概念はありません。
LINEやFacebookメッセンジャーと比べると、送信後の編集や引用などもできるのでビジネスチャットには有用です。
ただしSlackのようにスレッドがないので、同じ相手と様々なトピックや案件について会話をするとごちゃごちゃになります。
メモ
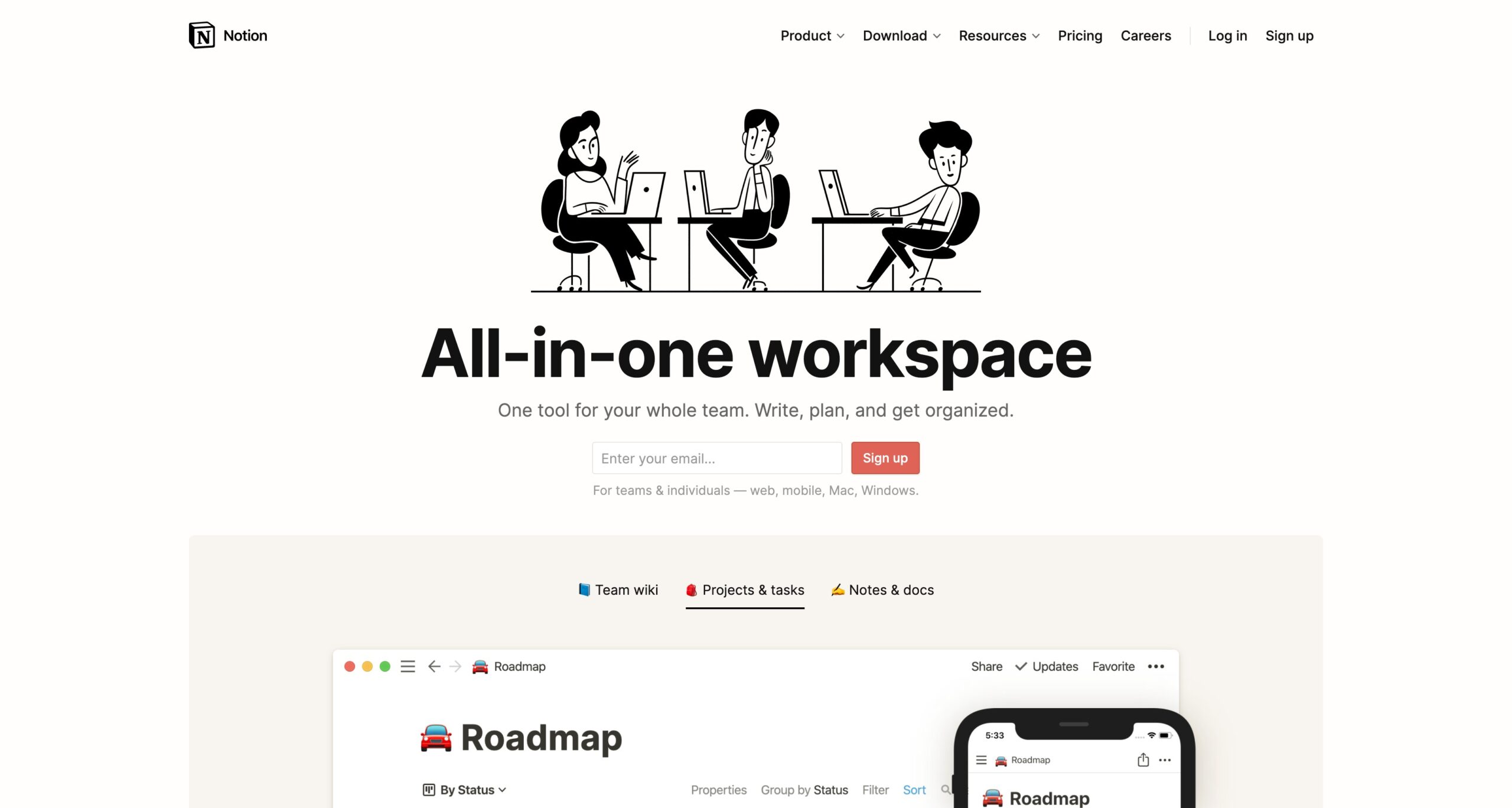
10. Notion
高機能メモアプリ。
ブラウザでもデスクトップアプリでもスマホアプリでもアクセス可能。
「ちょっと高機能すぎてめんどくさい」って方には全くおすすめできません。
が、「資料やメモは見やすい方が絶対良い!」派の人にはとてもおすすめです。
まず、カスタマイズ性がかなり優れていて、情報整理や視覚化が得意な人は黙ってダウンロードして一度使ってみてください。
感覚としては、GoogleドキュメントとGoogleスプレッドシート(とその他諸々)が一緒になってめっちゃ軽くなった感じです。
まとめ
かなり長くなり自分でもビックリですが、以上、ホームページ制作の現場で実際に使うツールおすすめ10選でした。
こういったツールは「自分のモノ」にしてなんぼなので自分の使い勝手が良いようにどんどんカスタマイズしてください。
ツールを制すれば「作業速度/仕事効率」は格段に上がります。
「仕事が早い人」はどの業界でも重宝されるので、今日からツールと良きお友達になりましょう。
それでは良いツールライフを!