Webサイトにアクセス情報として地図を表示させたい時は、Googleマップを利用すると簡単に実装することができます。
今回、サイトにGoogleマップを埋め込み、且つレスポンシブ対応させる方法について解説します。
コンテンツ
WebサイトにGoogleマップを埋め込む方法
こちらがWebサイトにGoogleマップを埋め込む流れになります。
- Googleマップにアクセス
- 住所を検索し、候補に表示された住所をクリック
- 共有ボタンをクリック
- 「地図を埋め込む」タブをクリックしHTMLをコピー
- HTMLファイルの該当箇所に貼り付け
Googleマップにアクセス
まず、下記リンクからGoogle mapsにアクセスし、必要であればログインをします。
住所を検索し、候補に表示された住所をクリック
画面左上の検索ボックスで住所を検索し、候補に表示された住所をします。
共有ボタンをクリック
住所の詳細タブが開かれるので、画像の右下部分にある「共有マーク」をクリックします。
「地図を埋め込む」タブをクリックしHTMLをコピー
「地図を埋め込む」タブをクリックして、青字の「HTMLをコピー」をクリックします。
HTMLファイルの該当箇所に貼り付け
コピしたHTMLコードをHTMLファイルの該当箇所に貼り付ければ、Googleマップが表示されます。
埋め込んだGoogleマップをレスポンシブ対応させる
Googleマップを埋め込んだ後はレスポンシブ対応を行いましょう。
下記の流れでサイズ調整を行います。
- iframeタグにデフォルトで記述されているwidthとheightの指定を削除
- CSSでサイズ調整
iframeタグのwidthとheightを削除
下記iframeタグ内のwidthとheight指定を削除します。
サイズの調整はCSSで行います。
<iframe src="(GoogleマップのURLが入ります。)" width="600" //こちらのwidth指定を削除。 height="450" //こちらのheight指定を削除。 style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"> </iframe>
CSS
iframe {
width: 100%;
aspect-ratio: 16/9; //アスペクト比(縦横比)を指定
}
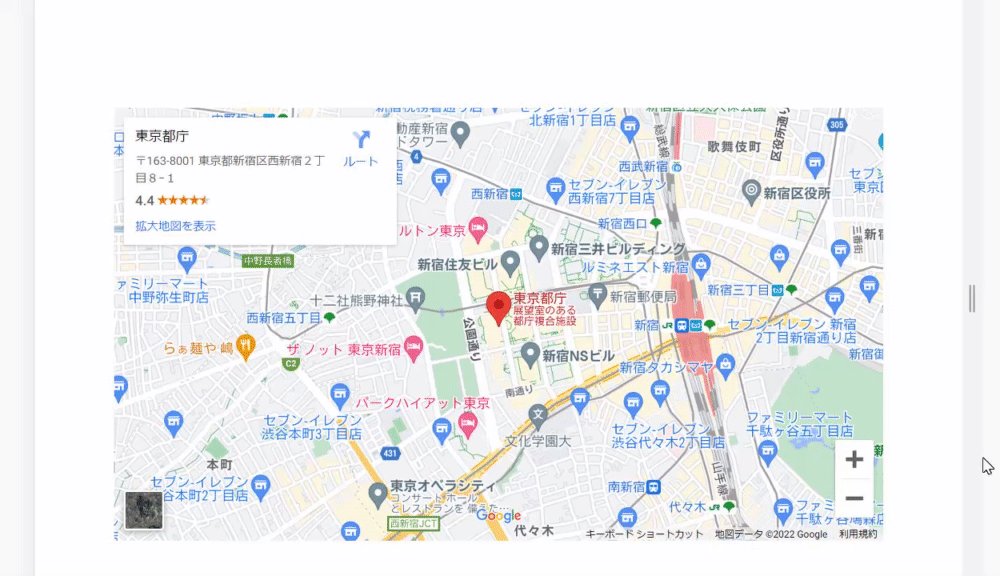
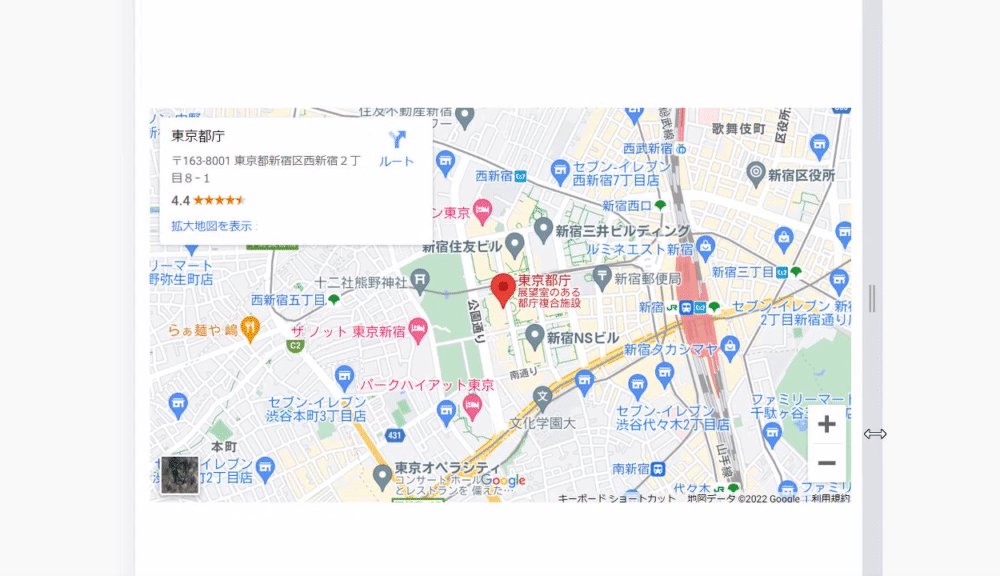
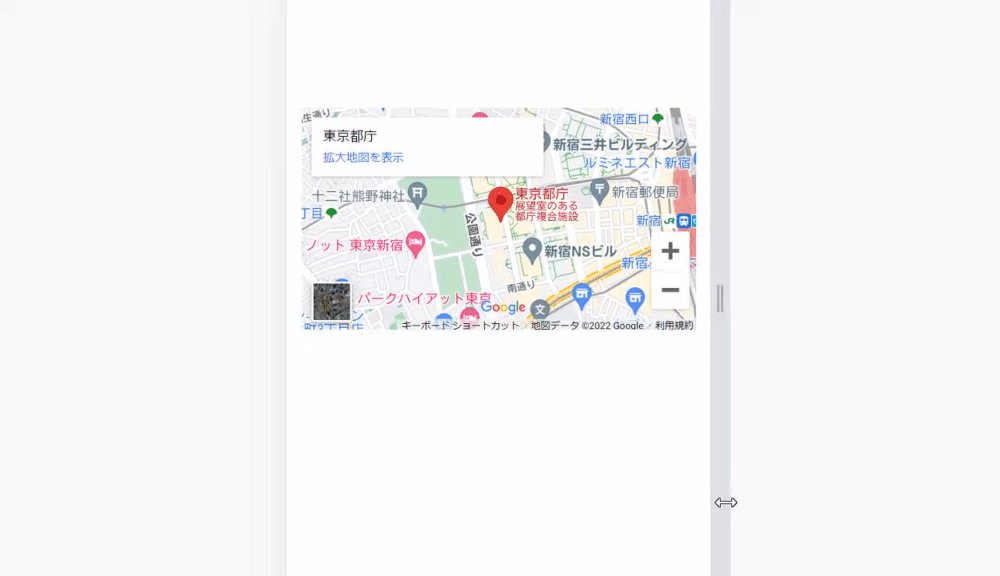
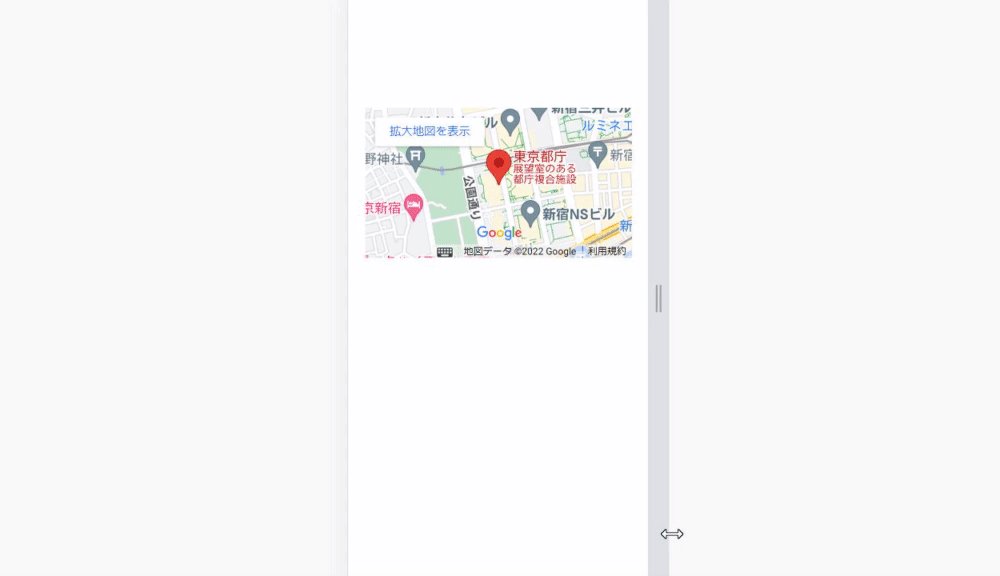
Googleマップを埋め込む場合、基本的にアスペクト比(縦横比)を維持した状態で表示するのが一般的かと思います。
上記のコードを記述するだけで、どの画面幅であってもアスペクト比を保ったまま表示することができます。
padding-topを使う方法もありますが、aspect-ratioの方が非常にシンプル且つコード量を削減できるので、aspect-ratioの利用をおすすめします。
まとめ
以上、サイトにGoogleマップを埋め込み、レスポンシブ対応させる方法について解説しました。
Googleマップを埋め込む機会は多いと思いますので、レスポンシブ対応まで効率的に実装できるようにしましょう!












![[Googleタグマネージャー]リンククリックが発火しない時の解決策](https://webcreatetips.com/wp-content/uploads/2020/10/mariano-nocetti-gnvRPR2Ic1M-unsplash-300x152.jpg)