レスポンシブコーディング時に、「テキストの改行がうまくできない!」といった悩みをお持ちではないでしょうか。
改行を行う際はbrタグを使うことが一般的かと思いますが、レスポンシブ対応時には少し手間がかかります。
今回は、レスポンシブ対応時にテキストを「簡単に」改行する方法について解説します。
コンテンツ
レスポンシブ対応時、テキストの改行指定を行わない
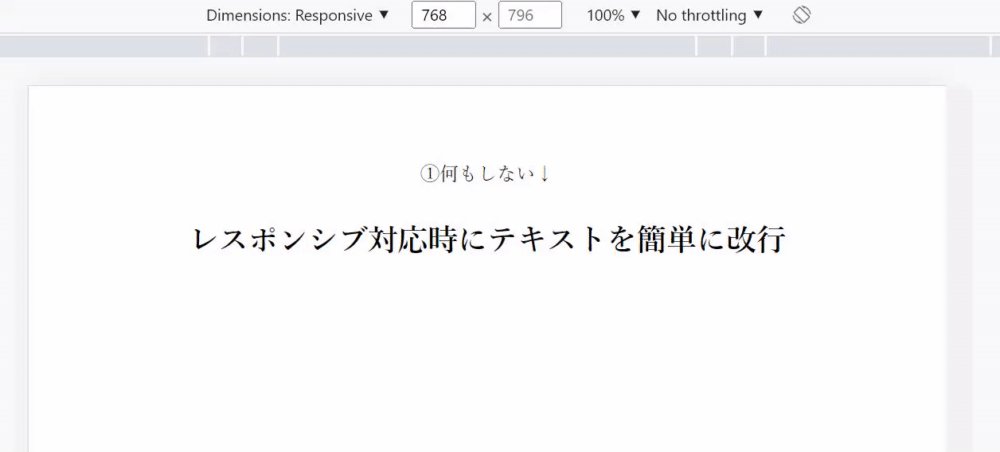
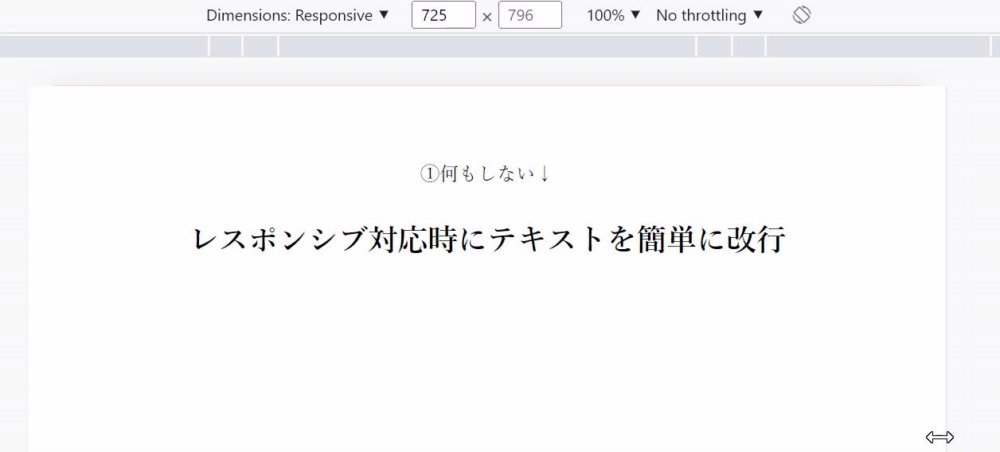
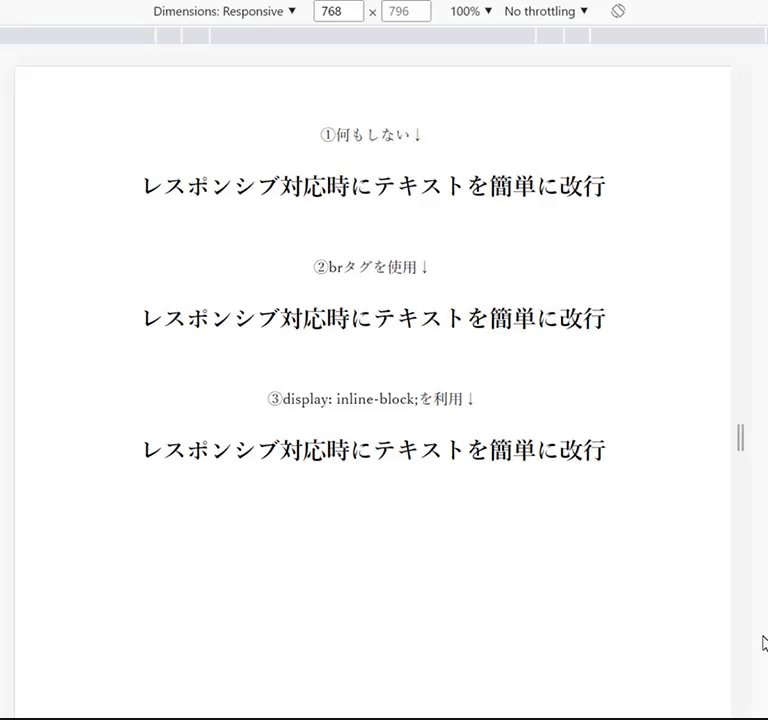
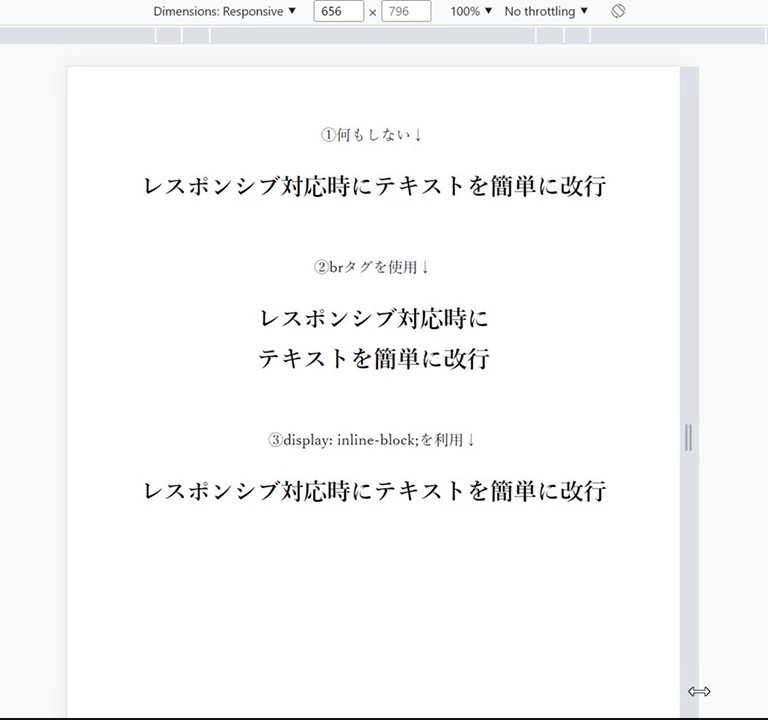
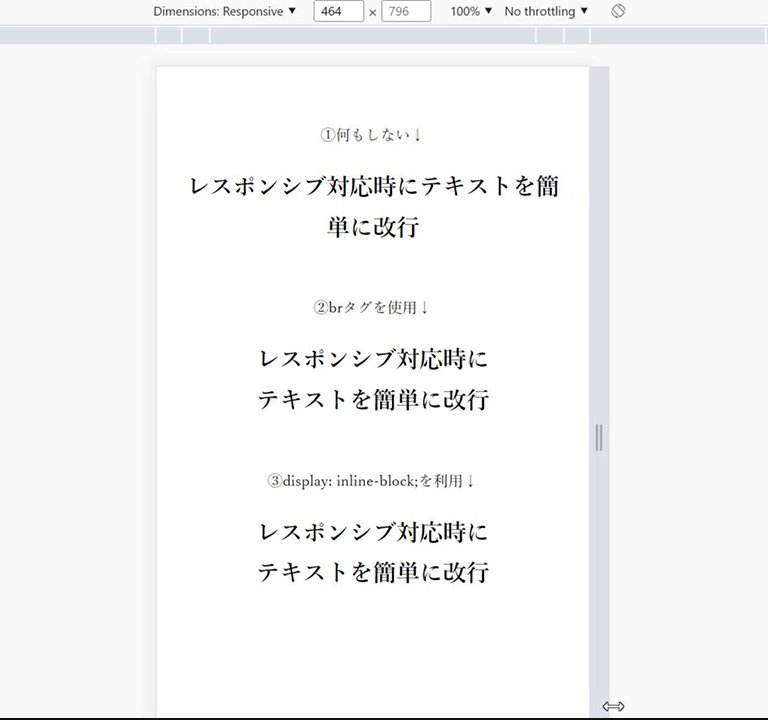
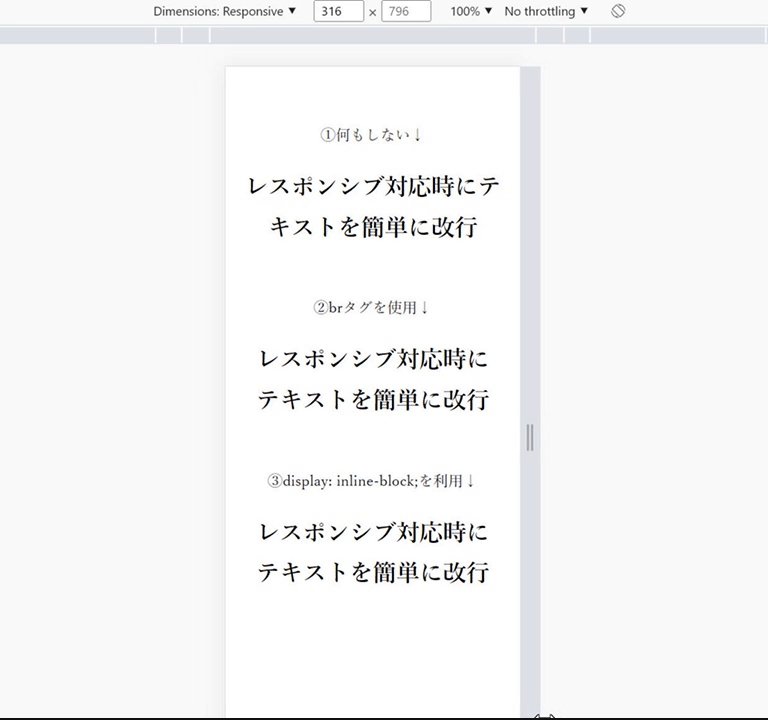
特に改行指定を行わない場合、自動的にテキストが折り返します。
この場合、横幅によっては、ユーザーにとって可読性の低い、読みづらいテキストになってしまいます。
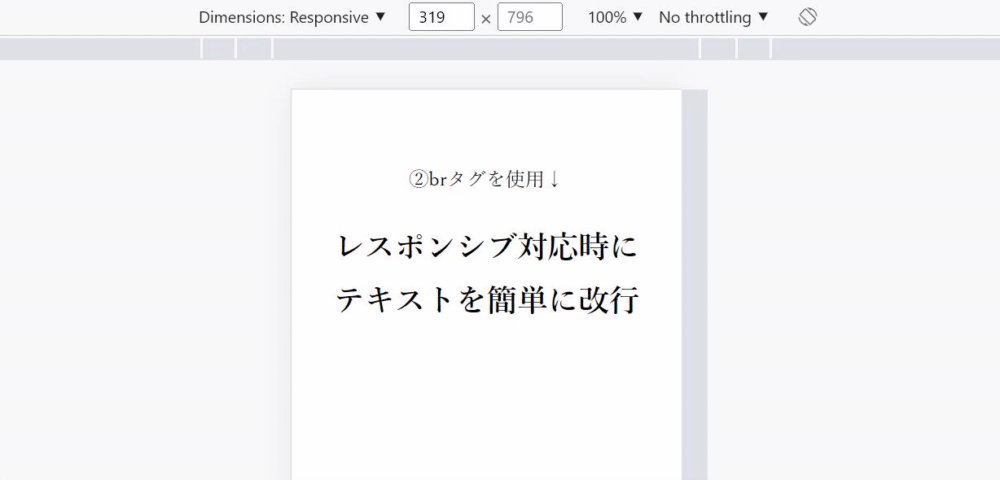
レスポンシブ対応時、テキストに改行タグを使用
改行タグbrを使用する場合、brタグにクラス名を付与し、displayをコントロールします。
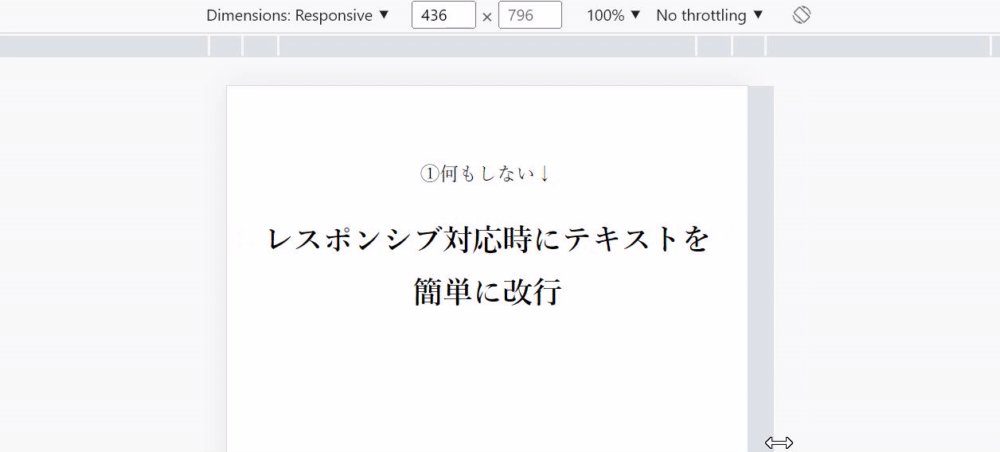
特定のサイズ以下でdisplay: none;からdisplay: block;になるように記述すると、改行を入れることができます。
ただ、テキスト量が増えて改行を入れる場所が多くなると管理が大変になります。
HTML
<h2> レスポンシブ対応時に<br class="sp_br">テキストを簡単に改行 </h2>
CSS
.sp_br {
display: none; //768px以上では改行タグを無効に。
}
@media screen and (max-width: 768px) {
.sp_br {
display: block; //768px未満で改行タグを有効に。
}
}
レスポンシブ対応時にテキストを簡単に改行する方法
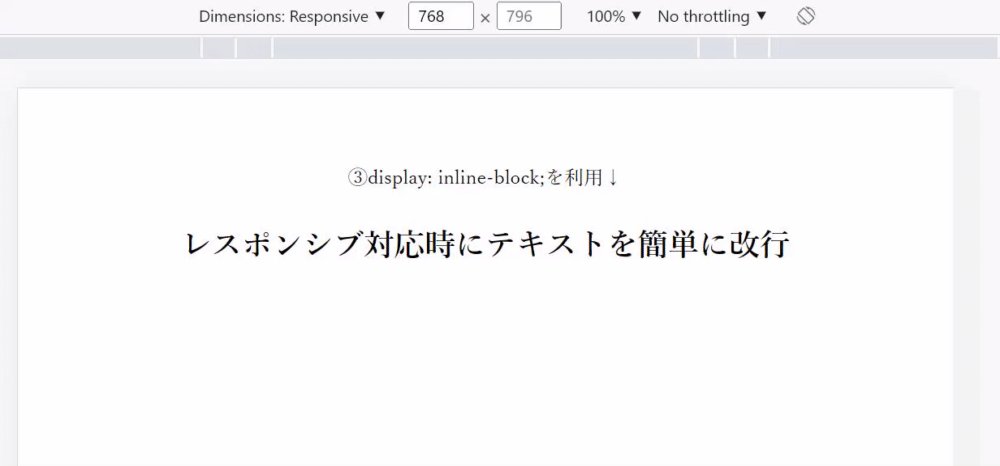
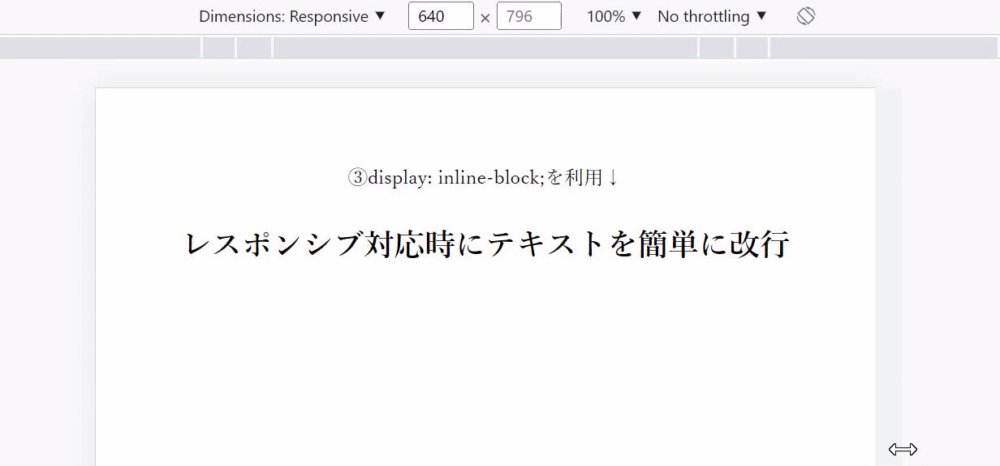
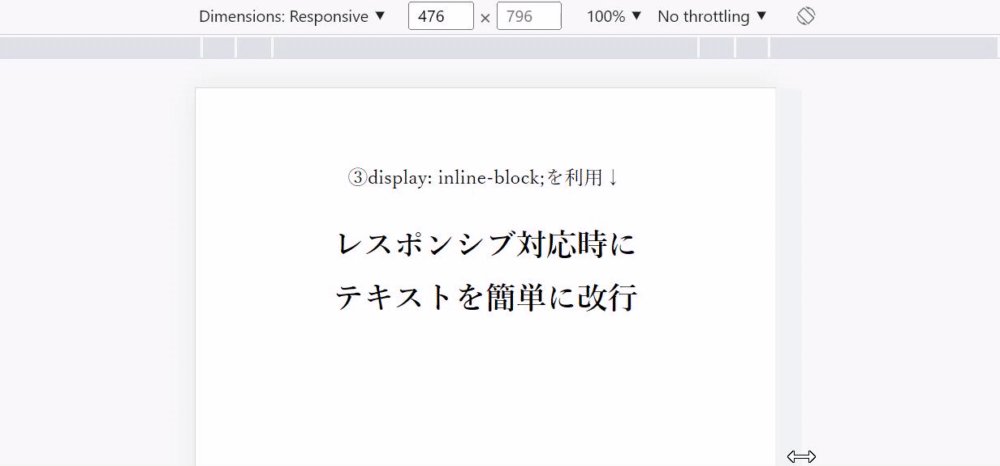
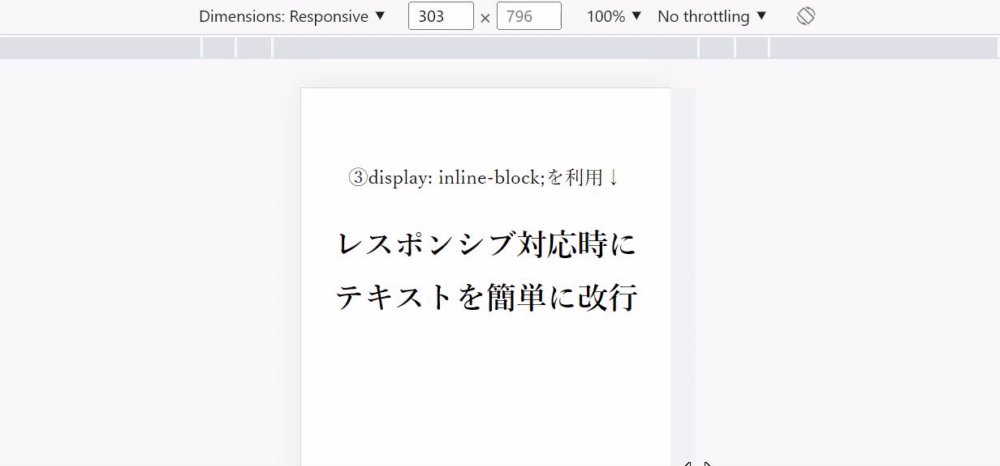
display: inline-block;を使う
brタグではなく、display: inline-block;を使うと簡単に改行を入れることができます。
テキストをspanタグで区切り、spanタグにdisplay: inline-block;を指定すると、改行が必要な横幅の時に自動的に改行してくれます。
HTML
<h2> <span>レスポンシブ対応時に</span><span>テキストを簡単に改行</span> </h2>
CSS
h2 span {
display: inline-block;
}
まとめ
以上、レスポンシブ対応時にテキストを簡単に改行する方法について解説しました。display: inline-block;を使った改行はとても便利なので、ぜひ参考にしてみてください。