例えばカードをコーディングする際、角丸にするためにborder-radiusプロパティを使用しますよね。
しかし、なぜかborder-radiusプロパティが効かないことがあります。
今回はborder-radiusが効かない時の原因と解決法について解説します。
事例
例を見てみましょう。
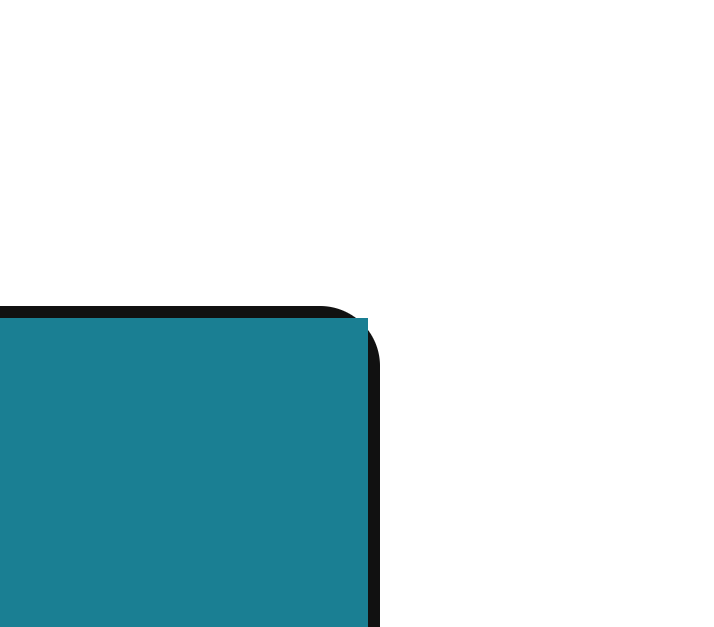
下画像では、子要素の背景色がはみ出てしまっています。
親要素にのみborder-radiusを指定しても、子要素には反映されません。
解決法
親要素に「overflow: hidden;」を指定するだけで解決できます。
overflowは、「要素からはみ出た部分をどのように処理するか」を指定するプロパティです。
hiddenという値を入れると、要素からはみ出た部分を非表示にしてくれます。
実装サンプル
See the Pen
border-radius by 田村翔 (@geqvzwon-the-typescripter)
on CodePen.
(参考)
overflow