ページ内に同じ機能のボタンが複数存在し、クリックしたボタンにのみ、何かアクションを加えたい。
今回はJavaScriptを使用して、上記を実現する方法をご紹介します。
実装サンプル
See the Pen
Untitled by 田村翔 (@geqvzwon-the-typescripter)
on CodePen.
今回はボタンをクリックすると、クリックした要素だけ色が変化するというようなサンプルを用意しました。
実際に上記ボタンでお試しください。
解説
HTML&CSSの記述の解説は省略し、JavaScriptのコードについて解説していきます。
JavaScriptコード
<script>
var button = document.getElementsByClassName('button');//step1
for (i = 0; i < button.length; i++) {//step2
button[i].addEventListener("click", function() {//step3
this.classList.toggle('active');//step4
});
}
</script>
step1
<script>
var button = document.getElementsByClassName('button');//step1
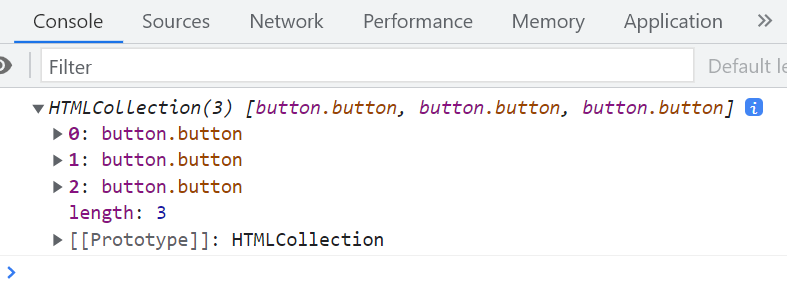
console.log(button);//buttonの中身を確認。
</script>
document.getElementsByClassName('')でbuttonクラスを持つ要素をすべて、変数buttonの配列に格納します。
配列の中身はこのようになっています。
step2
<script>
var button = document.getElementsByClassName('button');
for (i = 0; i < button.length; i++) {//step2
}
</script>
step1で配列に格納したそれぞれのボタンに対して処理を加えたいのですが、一個ずつ記述してしまうと、数の増減があった際にJavascriptの記述を変えなくてはなりません。
そのため、ボタンの個数が変わっても対応できるように、for文でボタンの個数分ループ処理を行います。
配列.lengthで配列の要素の数を取得することができるので、これを使用することで要素の個数分(ボタンの個数分)のループ処理が可能になります。
step3
<script>
var button = document.getElementsByClassName('button');
for (i = 0; i < button.length; i++) {
button[i].addEventListener("click", function() {//step3
});
}
</script>
変数iを使用して、それぞれのボタンをイベントリスナーのリストに追加します。
今回はクリックイベントを起こしたいので、addEventListenerの第一引数に"click"と記述します。
イベントの種類を変更する際は、第一引数の値を変更すればOKです。
step4
<script>
var button = document.getElementsByClassName('button');
for (i = 0; i < button.length; i++) {
button[i].addEventListener("click", function() {
this.classList.toggle('active');//step4
});
}
</script>
addEventListenerの第二引数に、クリックイベントが発生した際のアクションを追加することができます。
上記コードを記述すると、クリックした際にactiveクラスの付け外しができるようになり、クリックした要素だけに変化を加えられます。
this→ クリックされたオブジェクトを示す。classList→ クラス名の追加、削除などができるプロパティ。toggle→ クリック名の付け外しができる。
まとめ
今回は、クリックした要素を取得し、クラスを付与する方法について解説しました。
実は、jQueryを使用することで同じ動作を実装することができます。(jQueryの方がシンプルで分かりやすい。)
しかし、ページ読み込み速度の観点からみると、ネイティブであるJavaScriptの方がjQueryよりも優れています。
JavaScriptで書くように求められる案件もあるため、jQueryだけに頼らずに、状況に応じてJavascriptでも実装できると良いでしょう。